ALEXA ENTERTAINMENT: PROJECT INDY
Following the success of Echo devices and Alexa Voice Assistant, Amazon saw an opportunity to evolve the Echo with the introduction of a touch screen, creating an entirely new class of devices: Multimodal.
Echo Show 7” and 10”, Echo Spot, 3rd Party Device Manufacturers (ie. Facebook Portal)

ALEXA ENTERTAINMENT: PROJECT INDY
Project Indy voice enabled 3P partner services on Alexa multimodal devices (Echo Show 1st and 2nd Gen and Echo Spot).
At launch, customers would be able to play, search, and browse their favorite content from partners like Hulu and NBC.
GETTING STARTED
ESTABLISHING DESIGN TENETS / GUIDING PRINCIPLES
Echo device usage metrics and Customer Research indicated that the new class of device had unique opportunities for customer engagement.
Voice Forward. Not Voice Only
Frequently, when a user is unable to successfully complete a task flow with their voice, touch is an easy out. In today’s world touch interaction is commonplace and depending on the user’s modality, it may be a more convenient interaction than using voice prompts. Scrolling, selecting, browsing… all of these are very natural touch interactions.
Understand and Honor User Modality
The nature of a multimodal device inherently allows users to engage it from an array of modalities. For instance, a user may be preparing a meal and unable to use both hands. Voice gives them an opportunity to search and browse without interrupting their current activity.
Emphasize Patterns and Consistency
Due to the equality of Voice and Touch interactions on Multimodal devices, being sure to follow consistent interaction standards is critical. Frequently, users become frustrated with new/unfamiliar voice patterns and are forced to make multiple attempts to accomplish a task with voice prompts. Once that behavior is learned, they should be able to repurpose it throughout the device
Design for Communal Placement and Use
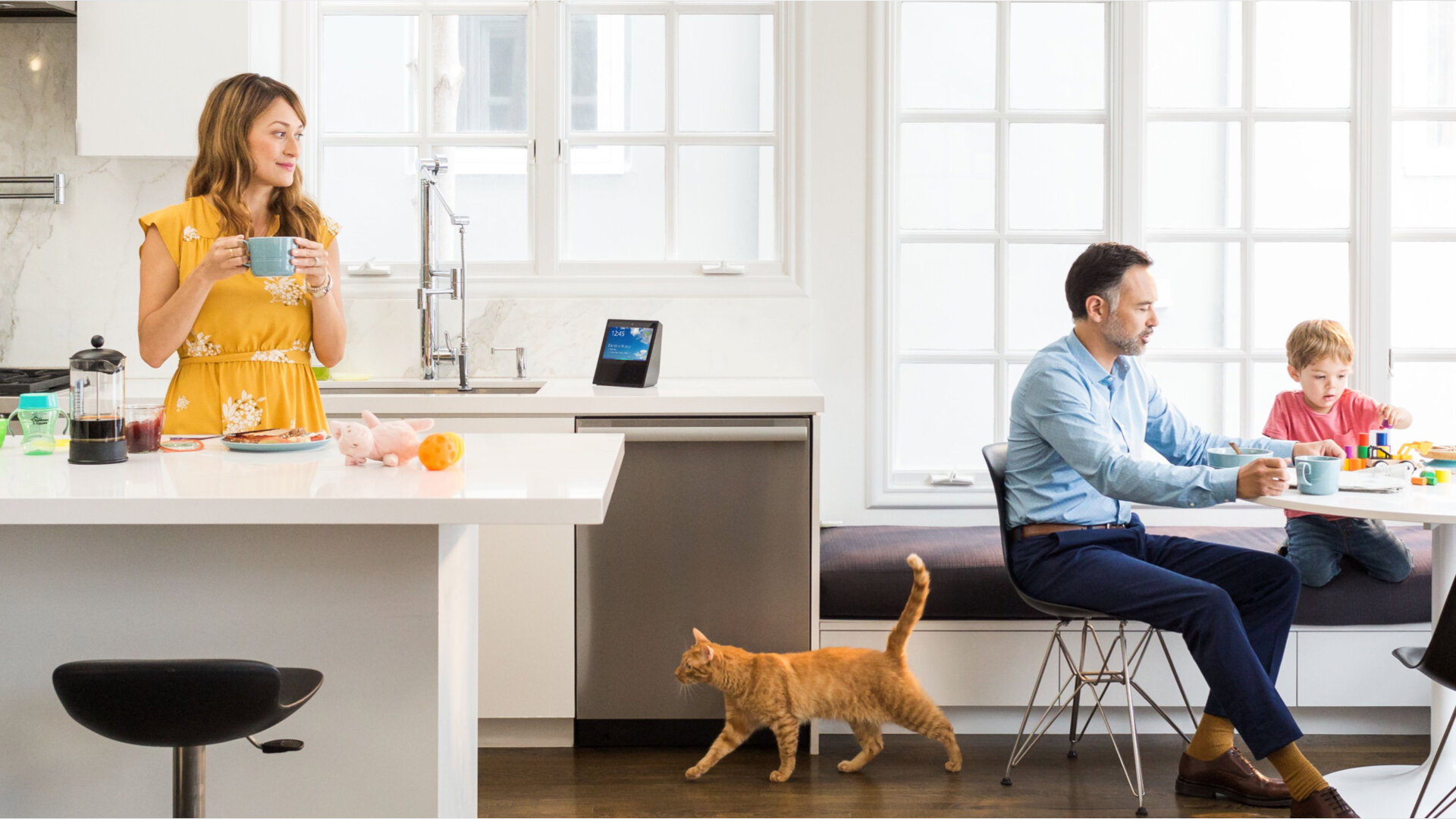
Multimodal devices are always “on”… and frequently placed in high traffic areas within the household. They’re commonly found in bathrooms, bedrooms, and in highly visible parts of the kitchen. That being said, the nature of what’s shown needed to be appropriate for all parties. It was important to avoid inappropriate content on the ambient home screen.
DESIGN TENETS
Emphasizing Patterns and Consistency
Being Voice Foreward but never Voice Only:
There is a fine line to walk when trying to encourage and train new users on how to interact with a brand new class of device. It was important not to over index on touch interactions while giving clear clues and paths to effective voice prompts.
NUDGES INTO CONTENT
When real estate is at a minimum, be sure that the content matters.
The Echo Show was meant to cater to users at up to a 7ft viewing distance. The importance of tasteful and intentional imagery and useful labels was more meaningful than ever. The limited content being displayed needed to give cues on how to interact with the screen from afar. Here are some examples.
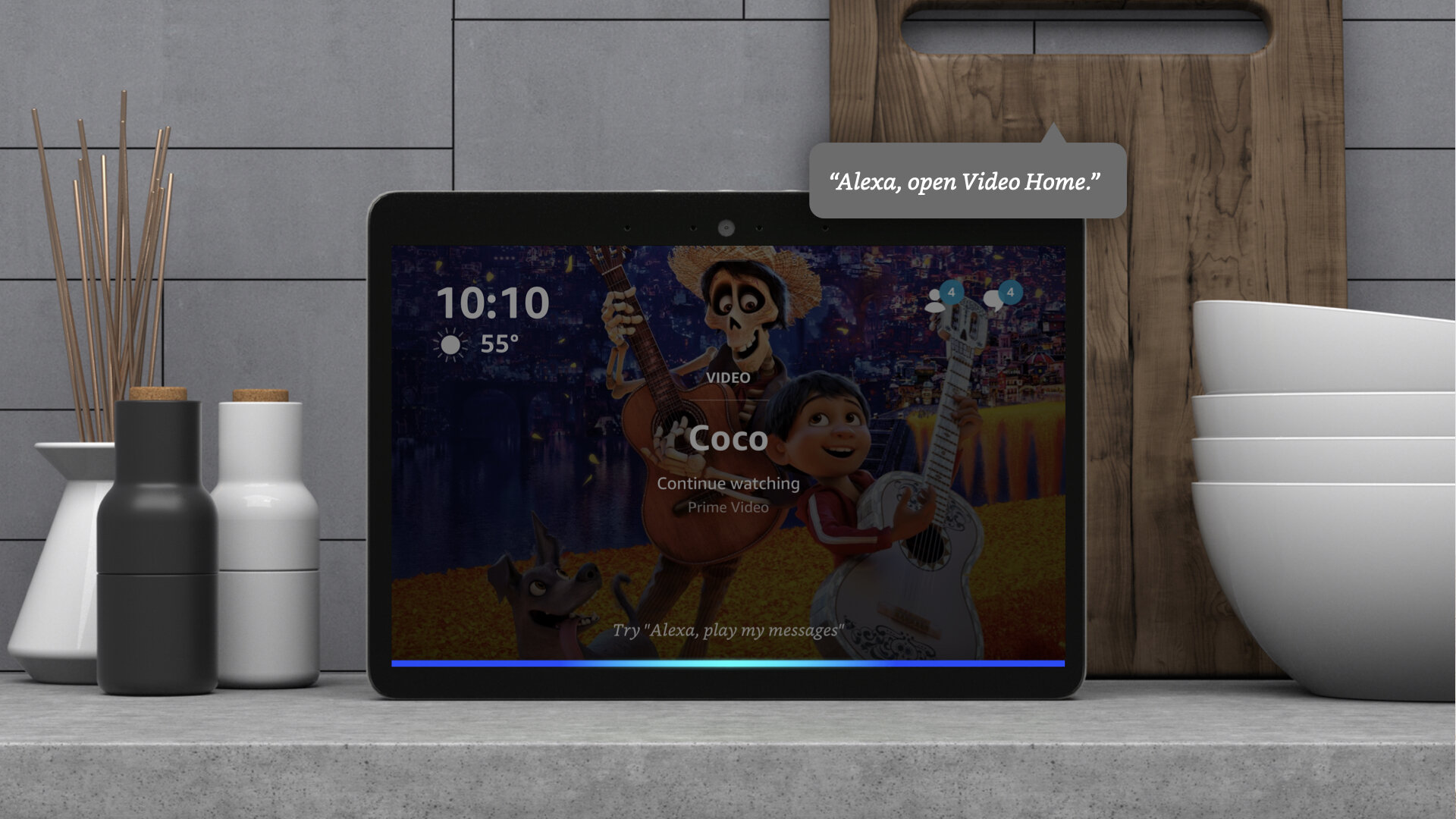
Ambient Home
The Ambient home was intended to give users gentle reminders and insight into timely content Prior activity, alarms, resume content reminders and new episodes or features are examples of appropriate video content for the ambient home. It was important to respect the use of this space and emphasize personalized and timely content rather than pushy advertising.
Interacting with Ambient Home
Users could simply tap the screen to ingress into the content displayed or say “Alexa, continue watching Coco” (in this example). To go to the Video Home screen to view their entitled content and/or ingress into the support 3p content providers, users could say “Alexa, go to Video Home”.
Video Home
The initial concept/release of Video Home served as a jump off point to help users navigate into their favorite content providers (ie. Hulu, Netflix, Prime Video or NBC). After running several experiments, it was determined that there was an opportunity to bring users closer to their favorite shows and relevant content.
Evolving The Design
After several rounds of internal testing and usability tests with customers, there were some overarching themes in customer pain points and consistent feature request. Users were having a hard time discovering the key functionality on the device. Asking for music was a relatively easy task, but browsing video and discovering the content that they had access to wasn’t intuitive for most.
Introduction of The Discovery Panel
User research and usage metrics led us to the understanding that discoverability was a device wide opportunity and not limited to Alexa Entertainment alone. The solution was a persistent entry point into Alexa’s key domains: Communication, Music, Video, Routines, Alarms and Smart Home.
Video Home: Bringing customers closer to their content
Research and customer testimonial led us to understand that customers perceived browsing with voice as laborious and cumbersome. An opportunity to elevate timely and personalized content on the content landing reduced the need to search and browse 3p services and ultimately bring people closer to things that they care about.